Projects I'm proud of
First Project
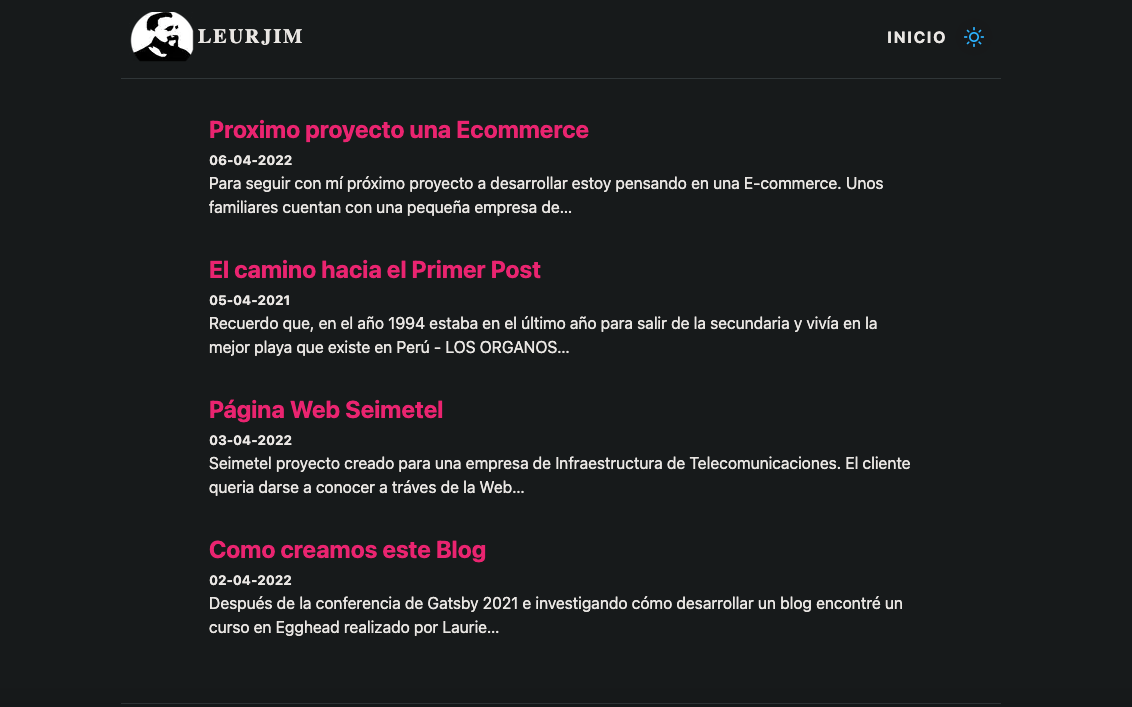
Developer blog with Gatsby
Being my first project done in the first instance through a course I was able to include functionalities, which helped me understand how Gatsby and its plugins work. It took me hours and days to carry out this project, but the effort was worth it, since I was able to put what I had learned and researched into practice. Gatsby is a static site builder based on React and powered by GraphQL. It combines the best parts of React, Webpack, react-router, GraphQL, and other front-end tools to provide a great developer experience. Take you from initializing a Gatsby site via the CLI to using the Gatsby ecosystem to get MDX files from your system. After tackling the file system, you'll optimize for SEO, as well as additional styling via ThemeUI that will support features like syntax highlighting in code snippets. Like this to see the blog.
Technologies used include:

Second Project
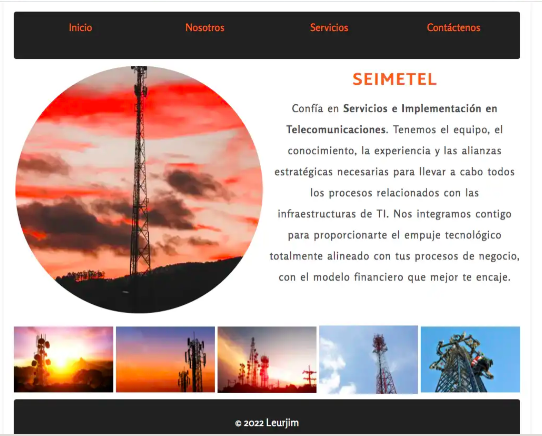
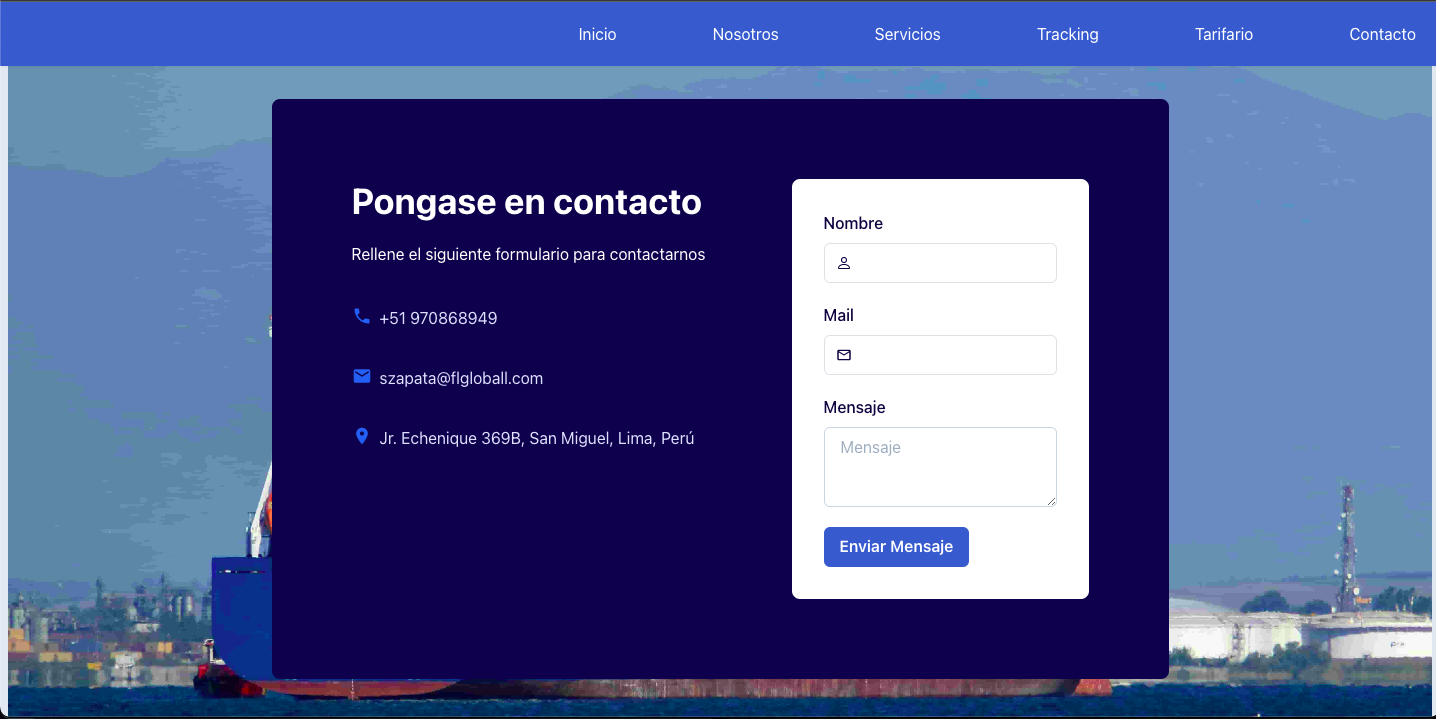
Seimetel Web
Seimetel project created for a Telecommunications Infrastructure company. The client wanted to make himself known through the Web. It has been the first comprehensive project from the Design to the Backend of the added form. As it is an informative page, it was decided to develop it in Gatsby. The page was deployed through Netlify. Where the form created on the Contact Us page could be configured. Here you can see the code Github.
Technologies used include: